Дизайн интерфейсов мобильных приложений
Каждый пользователь в среднем проводит от трёх часов в день за мобильным телефоном. Большая часть времени уходит на сёрфинг в интернете и приложения. Поэтому пользователи становятся более привередливыми, ожидают многого от программ. Чтобы соответствовать ожиданиям, настроить контакт с аудиторией, важно учитывать разные факторы и принципы.
Разработка дизайна мобильного приложения
Создание мобильного приложения и проектирование интерфейса проходит в несколько этапов:
-
определяются цели, которые поможет реализовать дизайн;
-
создаются скетчи – наброски эскизов;
-
определяется User flow – схемы, которая показывает взаимодействие и логику всего функционала;
-
подбирается персональная цветовая гамма – желательно выбирать приятные и успокаивающие цвета;
-
разрабатывается прототип;
-
тестируется приложение, прорабатываются детали.
Дизайн мобильных приложений примеры
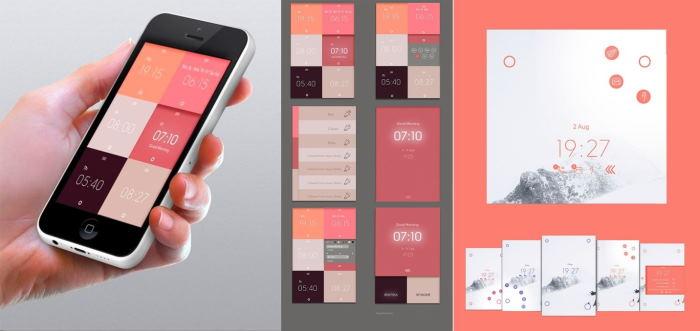
Простота и минимализм актуальны для мобильных телефонов. Пользователи всё чаще выбирают приложения, где благодаря работе UX/UI дизайнеров контент воспринимается лучше. Вместе с минимализмом популярен тёмный контрастный дизайн интерфейса мобильных приложений. Он снижает нагрузку на зрение, элегантный и стильный. Например, светлый текст на тёмном фоне. Также популярна 3D-графика. Но она не только должна производить впечатление, но и помогать человеку, направлять на целевое действие. Можно сделать некоторые элементы интерактивными и функциональными именно таким занимаються ребята из 7winds.mobi.
Принципы дизайна в мобильных приложениях
В мобильных интерфейсах дизайн должен вовлекать пользователя. Достичь этого можно при соблюдении нескольких принципов:
-
Навигации. Человек, пользующийся программой, должен быстро находить искомую информацию на сайте. Важные детали интерфейса должны выделяться на фоне остальных кнопок, чтобы заинтересовать пользователя.
-
Поиска. Если человеку нужно что-то специфическое, то он будет искать строку поиска. Это одна из важных функций приложений. Желательно, чтобы поиск мог автоматически исправлять орфографию, имел интуитивный набор, предлагал подсказки.
-
Коммерции. Сюда относится функция по добавлению платёжных данных, несколько вариантов оплаты покупок.
-
Регистрации. Она используется для улучшения показателей конверсии и установления связи с человеком. Чтобы не терять клиента, регистрацию не нужно навязывать. Она нужна в том случае, если без неё не обойтись. Чтобы не вызывать раздражение человека, рекомендуется упростить процедуру регистрации и подтверждения пароля.
-
Форм для ввода данных. Поля для ввода должны быть открыты, клавиатура не должна их закрывать. Функции автозаполнения, сканирование кредиток облегчат пользователю работу с приложением. Если в форму нужно вписать дату, то лучше, чтобы для этого открывался инструмент с календарём.
-
Юзабилити. Чем в приложении меньше специфических терминов и непонятных слов, тем оно будет привлекательнее. Людям будет легче работать в программе, если в неё добавить визуальные подсказки. В некоторые иконки лучше добавить текст, чтобы человек мог понять, что именно под этой кнопкой.
Дизайн приложений для iOS
Разработка интерфейса мобильного приложения для iOS должна учитывать:
-
Однотипность iPhone. Устройства похожи друг на друга, поэтому приложение будет более-менее адаптировано под разные экраны. Это также облегчает тестирование.
-
Ежегодное обновление операционных систем. Владельцы iPhone обновляют ОС и надеются, что приложения также получат новый функционал. Разработчикам важно учитывать изменения и адаптировать свои продукты под них.
-
Совместимость с другими платформами. Пользовательский интерфейс должен быть удобен не только при работе на iPhone, но и на экранах с размерами 960х640 пикселей.